Как добавить Цели для отслеживания кнопок и переходов по слайдам в Яндекс Метрике
Для добавления Целей вам понадобится подключённый к сайту премиум план 🤘BRO. Вы можете подключить его по ссылке прямо сейчас.
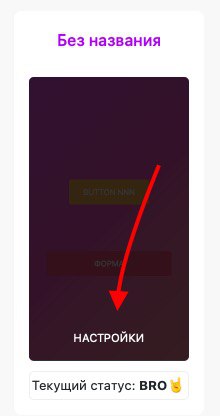
Зайдите в раздел «Мои сайты», наведите мышку на картинку сайта и внизу появится ссылка «Настройки»:

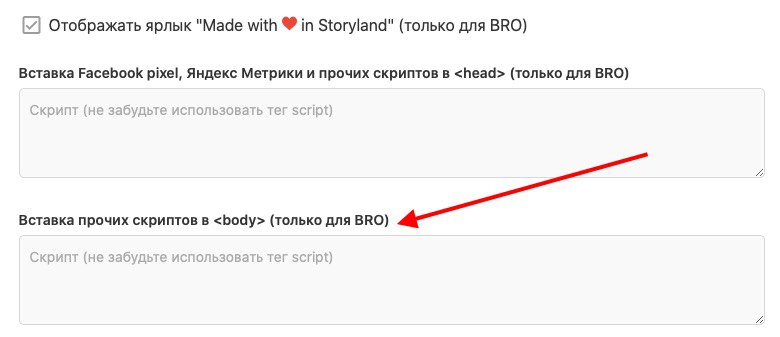
Вставьте код Яндекс.Метрики в поле "Вставка прочих скриптов в <body>":

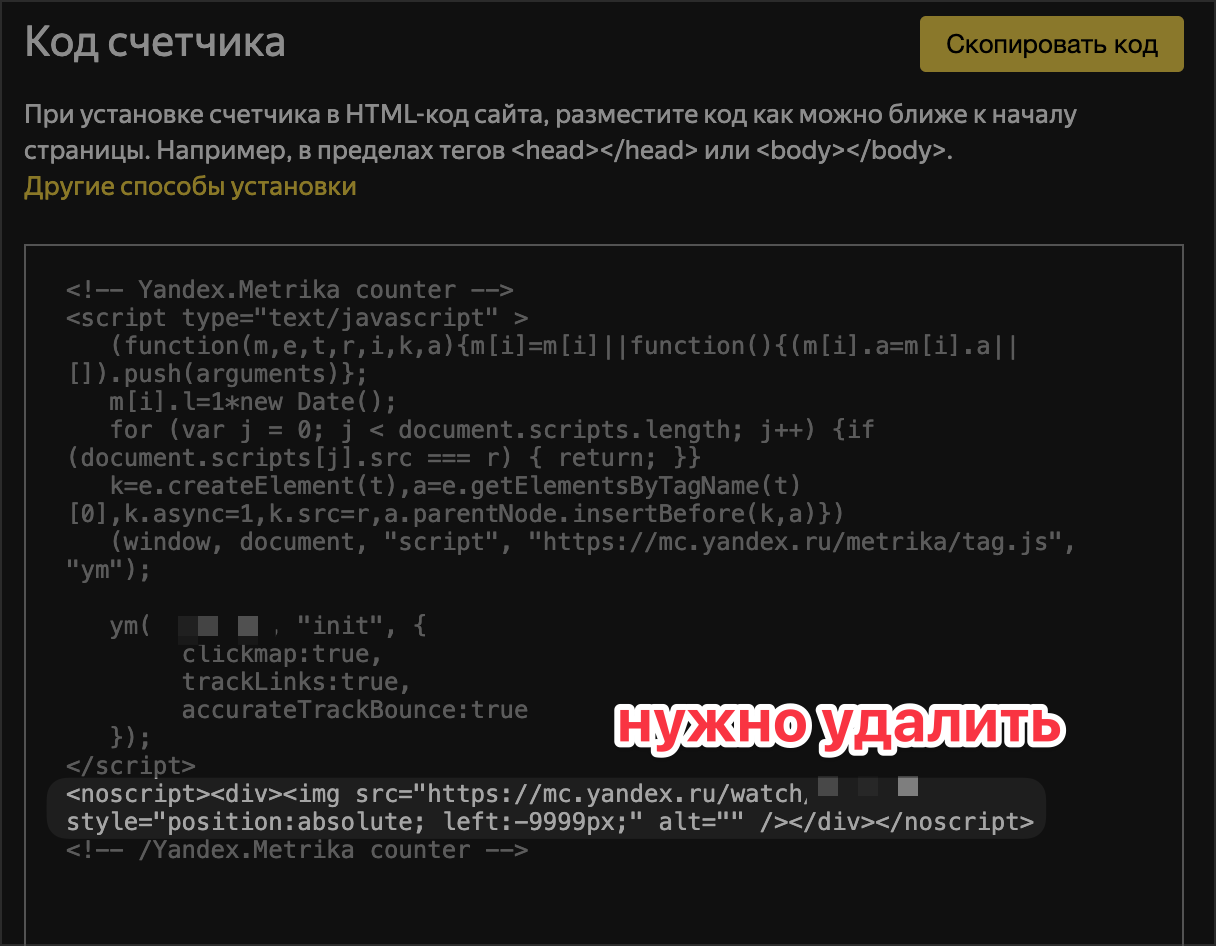
Внимание! Удалите лишнее из кода счётчика.
Иногда, в скрипте Яндекс.Метрики встречается код в теге <noscript></noscript>. Его не нужно вставлять в настройки сайта.

Цель для кнопок в Яндекс Метрике
Для отслеживания цели нажатия по каждой кнопке добавить отдельный код для каждой кнопки:
<script>
$('.btns-container a').eq(X1).click(function(e) {
ym(X2,'reachGoal','X3')
return true;
})
</script>Где X1 – порядковый номер кнопки на сторилендинге.
X2 – идентификатор счётчика Яндекс Метрики.
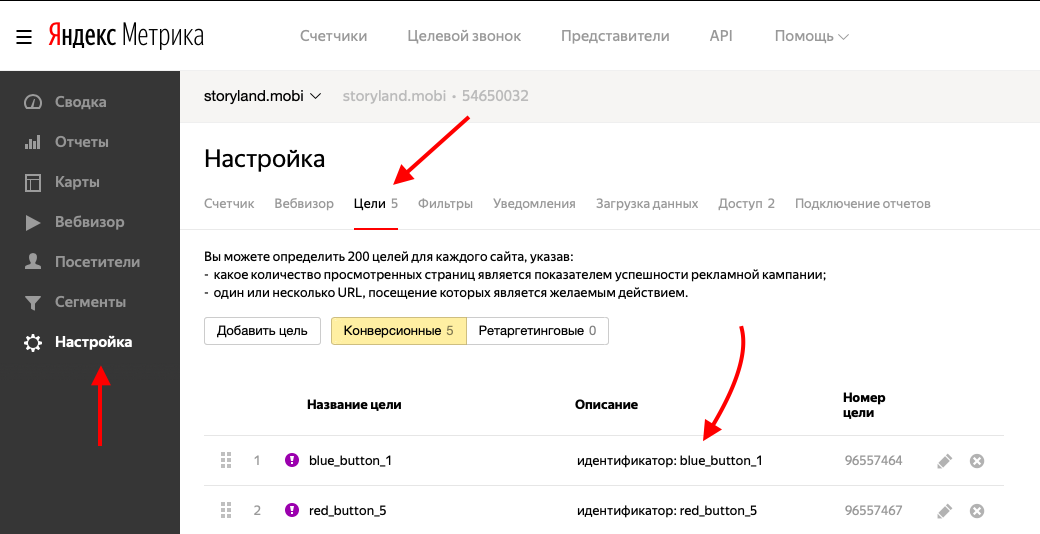
X3 – идентификатор цели в Яндекс Метрике (задаётся в Метрике при создании Цели).

❗️Важно. Про порядковый номер кнопки.
- Отсчёт начинается с нуля, а не с единицы.
- Отсчёт идёт по слайдам слева направо.
- Отсчёт на слайде идёт по возрастанию номеров кнопок на слайде.
Пример: у вас 3 кнопки на сторилендинге: одна на первом (помечена в левом боковом меню как "Кнопка 1") и две на третьем слайде (помечены в левом боковом меню как "Кнопка 1" и "Кнопка 2").
Тогда порядковые номера кнопок будут такими:
"Кнопка 1" на 1-м слайде – 0
"Кнопка 1" на 3-м слайде – 1
"Кнопка 2" на 3-м слайде – 2
Если у вас всего одна кнопка на 7-м слайде, то X1 = 0.
Вставьте нужные коды, нажмите на кнопку «Сохранить» в настройках и подождите, пока появится первые данные в Яндекс Метрике!
Цель для переходов по слайдам в Яндекс Метрике
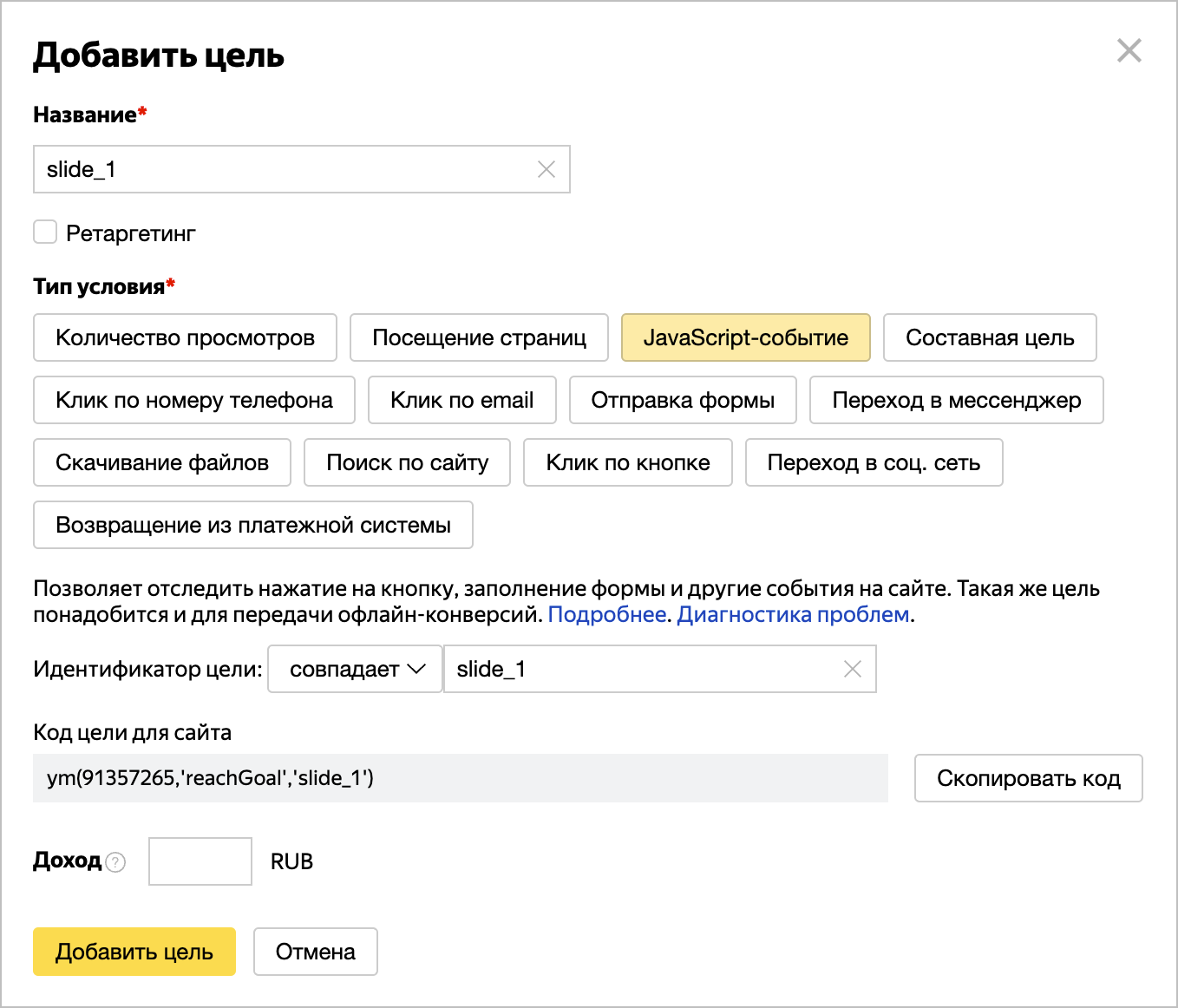
Добавьте цель для JavaScript-события
Для каждого слайда нужно сделать отдельную цель. Если у вас 5 слайдов, то можете сделать цели: slide_0, slide_1, slide_2, slide_3, slide_4
Обратите внимание, что нумерация слайдов начинается с 0. 0 – это 1-й слайд.

Добавьте этот код в настройки сайта, после кода Яндекс Метрики.
<script>
let targetLabel = "!!!НУЖНО ЗАПОЛНИТЬ!!!" // укажите название цели в Яндекс.Метрике в кавычках ""
let yaCounter = !!!НУЖНО ЗАПОЛНИТЬ!!! // укажите номер счётчика Яндекс.Метрики
ym(yaCounter,'reachGoal',targetLabel+"0") // событие просмотра 1-го слайда
console.log("отправлена цель: "+targetLabel+"0")
let oldSlides = []
oldSlides.push(0) // отмечаем, что цель просмотра 1-го слайда уже отправлялась
$('.slider').on('afterChange', function(e, slick, currentSlide){
console.log("currentSlide: "+currentSlide )
if (oldSlides.includes(currentSlide) == false) {
oldSlides.push(currentSlide)
console.log("добавили в oldSlides: "+targetLabel+currentSlide)
ym(yaCounter,'reachGoal',targetLabel+currentSlide)
console.log("отправлена цель: "+targetLabel+currentSlide)
}
})
</script>Обязательно заполните значения переменных в начале скрипта:
targetLabel – сюда вводится идентификатор цели без цифры, в нашем примере "slide_". Наличие кавычек "" обязательно.

yaCounter – сюда введите ID счётчика, он указывается внутри кода счётчика или на странице настройки счётчика Яндекс Метрики.
Остались вопросы? Задайте их в чат техподдержки
